Setelah berhasil meng-install Framework Laravel, selanjutnya kita akan membuat halaman web dengan laravel. Pada contoh berikut kita akan membuat sebuah halaman register, tujuannya agar pengunjung dapat mendaftar menjadi anggota/member.
Pada halaman register ini akan dibuat beberapa inputan, yaitu :
- Nama Lengkap
- Password
- Konfirmasi Password
Langkah 1 – Mengatur Routing
Langkah awal, bukalah file routes.php yang terdapat didalam direktori app/routes.php pada project laravel. Kemudian tambahkan kode berikut :
Route::get('/register', function() // Mendaftarkan URL register
{
return View::make('register'); // Mengarahkan URL ke view/halaman register. Halaman tersebut dibuat di dalam direktori app/view/register.php
});
File routes.php bertugas untuk menunjukkan arah sebuah URL. Kode diatas menjelaskan bahwa halaman register nantinya dapat diakses dengan URL http://localhost/laravel/public/register.
Langkah 2 – View
Selanjutnya, mari kita buat sebuah halaman register.php didalam direktori app/view/. File ini yang digunakan sebagai tampilan dari halaman register.
Perlu Anda ketahui, direktori view digunakan untuk meletakkan semua tampilan yang ada pada aplikasi web. Jadi nantinya apabila Anda ingin menambahkan halaman/tampilan lainnya silahkan tambahkan file baru didalam direktori view.
Nah, sekarang buatlah form register sesuai rancangan pada file register.php. Pada contoh berikut, agar form register terlihat indah maka digunakan styling dari CSS Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Halaman Register</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.home {
width: 500px;
height: auto;
margin: 50px auto;
}
</style>
</head>
<body>
<div class="row home">
<div class="col-md-12">
<h3 class="text-center">Halaman Register</h3>
<hr>
<form>
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" placeholder="Password">
</div>
<div class="form-group">
<label>Konfirmasi Password</label>
<input type="password" class="form-control" placeholder="Konfirmasi Password">
</div>
<button type="submit" class="btn btn-success">Daftar</button>
</form>
</div>
</div>
</body>
</html>
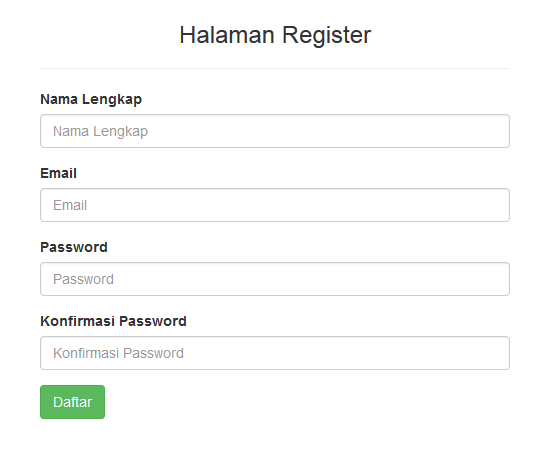
Sekarang, coba akses halaman register yang sudah dibuat dengan URL http://localhost/laravel/public/register. Apabila web browser Anda menampilkan halaman register seperti gambar dibawah, berarti Anda berhasil membuat sebuah halaman web menggunakan laravel.

Untuk memudahkan menggunakan Laravel, alangkah baiknya URL project laravel disingkat menggunakan virtual host. Silahkan baca tutorial membuat virtual host berikut.
Kesimpulan
Pada tutorial berikutnya, kita akan mencoba menambahkan kode register pada halaman yang sudah dibuat diatas. Sehingga setiap pengunjung dapat mendaftar untuk menjadi member. Tetap semangat dan semoga bermanfaat.