Ketika mendesain web responsive, proses testing/pengujian merupakan bagian yang sangat penting dari proses desain web. Tujuan dari proses testing ini ialah untuk menguji dan mengetahui dengan pasti hasil desain dalam berbagai resolusi dan perangkat, apakah memiliki hasil yang maksimal atau harus dilakukan perbaikan lagi.
Untuk memudahkan proses pengujian tersebut, terdapat beberapa tools yang dapat membantu Anda untuk menguji desain web responsive. Berikut 10 tools yang bermanfaat untuk Anda.
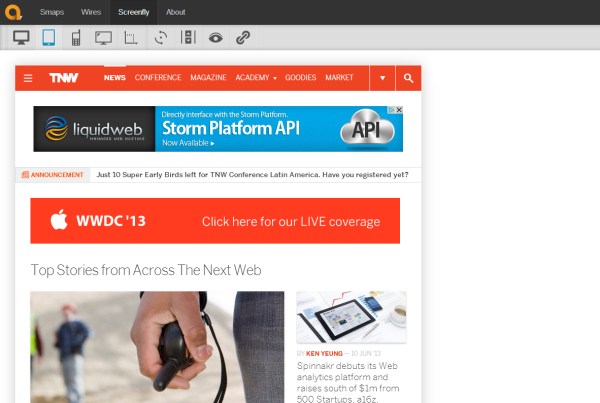
Screenfly
Untuk menggunakan Screenfly, masukkan URL yang akan diuji, kemudian pilih perangkat yang diinginkan seperti ponsel, tablet, desktop, ataupun TV. Dengan tools ini, Anda juga dapat memasukkan ukuran tampilan layar sesuai keinginan, memutar layar, dan berbagi hasil pengujian Anda kepada orang lain.
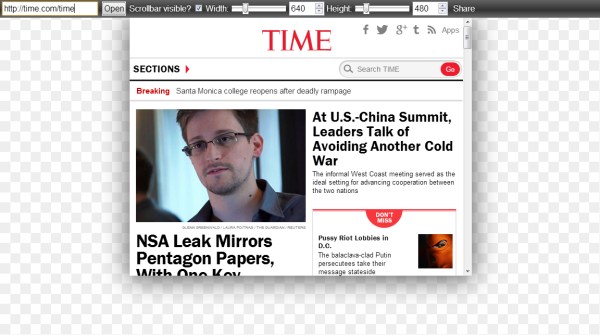
Responsivepx
Untuk melakukan pengujian dengan responsivepx, masukkan URL yang akan diuji kemudian atur lebar dan tinggi layar preview. Responsivepx juga menyediakan pemilihan ukuran layar yang diinginkan hingga lebar 3000 piksel.
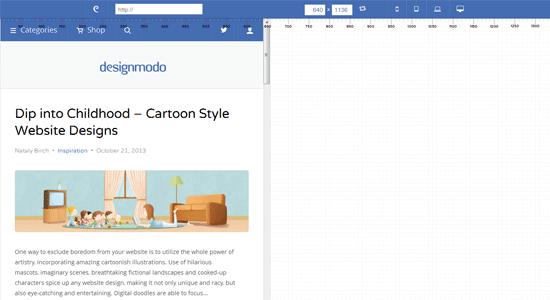
Designmodo Responsive Test
Designmodo Responsive Test adalah situs untuk menguji desain web responsive. Memiliki pilihan ukuran yang luas. Untuk menggunakan, cukup ketikkan URL dan kemudian pilih jenis perangkat dan dimensi ukuran layar.
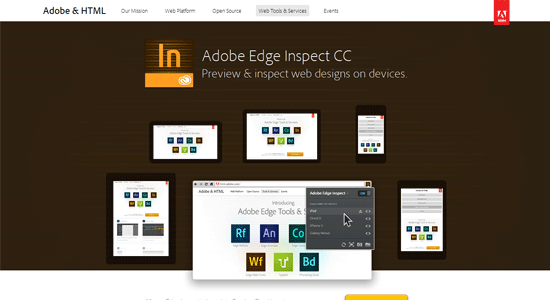
Adobe Edge Inspect
Adobe Edge Inspect merupakan salah satu produk dari Adobe. Tools ini membantu Anda menguji situs web pada berbagai perangkat.
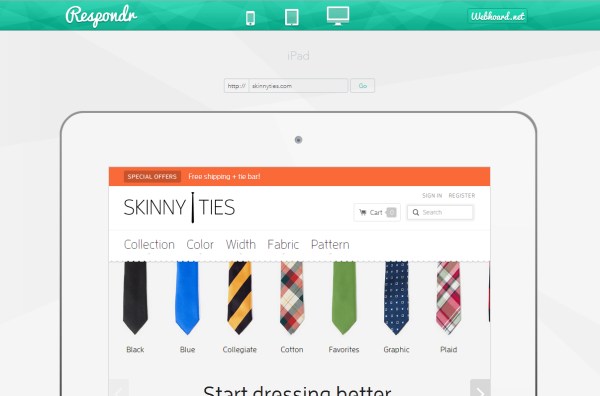
Respondr
Tools Respondr cukup sederhana dan mudah digunakan. Anda cukup memasukkan URL situs/halaman yang ingin Anda uji, dan kemudian pilih perangkat yang diinginkan. Anda dapat mengujinya pada perangkat iPhone, iPad, ataupun desktop. Selanjutnya tentukan hasil preview web pada ukuran yang sesuai.
Viewport Resize
Viewport Resizer tersedia dalam beberapa ukuran layar seperti smartphone, tablet, layar yang lebar, dan HDTV. Cukup dengan mengklik tombol kemudian masukkan URL situs/halaman yang ingin Anda uji. Selanjutnya pilih ukuran layar dan lihat hasilnya.
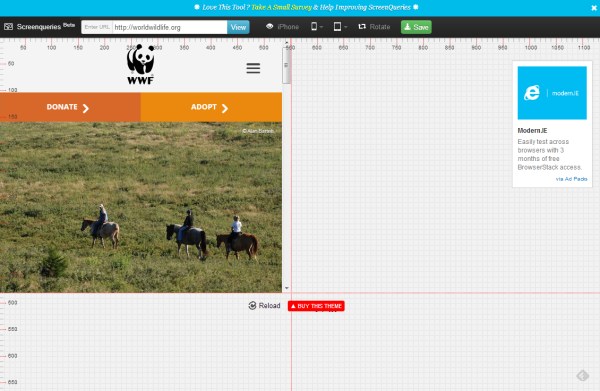
Screenqueri.es
Dengan Screenqueri.es Anda cukup memasukkan URL dan kemudian tarik slider untuk menyesuaikan lebar layar tampilan. Tools ini tersedia dalam beberapa pilihan pengujian, termasuk 14 smartphone populer dan 12 tablet populer.
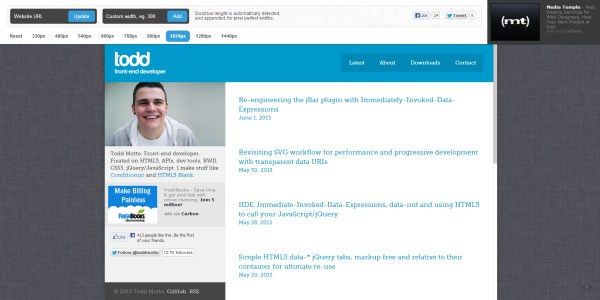
jResize Plugin
jResize merupakan plugin jQuery untuk pengembangan web responsive. Pertama Anda diharuskan mendownload plugin ini, kemudian sisipkan beberapa baris kodenya, selanjutnya Anda dapat menguji desain web pada layar yang beragam.
ResizeMyBrowser
ResizeMyBrowser menyediakan 15 preset untuk menguji desain web responsive. Anda juga dapat menentukan ukuran layar sesuai keinginan Anda.
Responsive Design Bookmarklet
Cukup drag tools bookmarklet ini ke bagian bookmark web browser selanjutnya Anda siap melakukan pengujian pada desain web Anda.