Placeholder ialah salah satu atribut HTML yang berfungsi untuk menuliskan teks pada tag input HTML. Placeholder dapat digunakan pada hampir setiap type input HTML. Placeholder sangat bermanfaat untuk memberikan teks bantuan kepada user untuk inputan form yang kompleks. Manfaat lainnya juga dapat meningkatkan usability dan nilai estetika dalam desain sebuah form.
Bagi Anda sebagai developer ataupun desainer web yang sering menggunakan placeholder, disarankan untuk lebih hati-hati dan jeli dalam menggunakan teks placeholder. Karena bila Anda salah menempatkan placeholder, tentu akan menyebabkan masalah bagi user. Parahnya lagi, user akan kebingungan ketika menginputkan form. Tentu hal ini tidaklah baik bagi sebuah web atau aplikasi.
Artikel ini akan menggambarkan kepada Anda secara singkat bagaimana tips menggunakan placeholder yang baik. Disajikan dalam gambar best practice dan bad practice.
Jangan Gunakan..
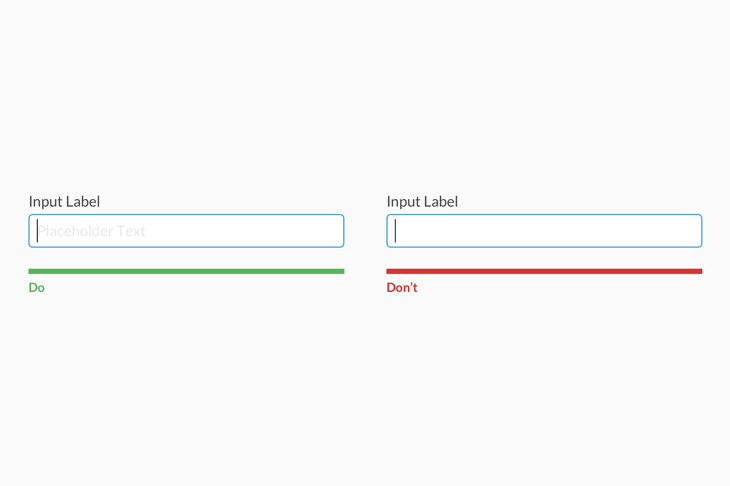
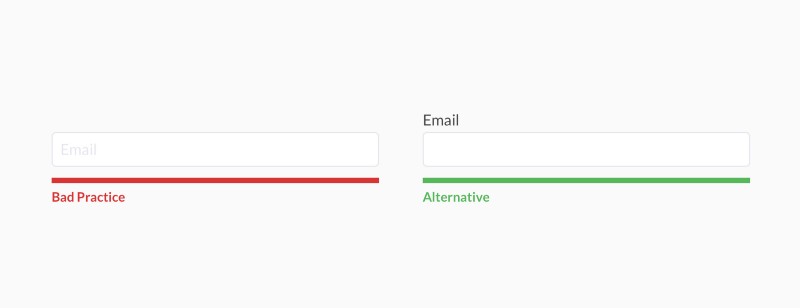
Placeholder Sebagai Label

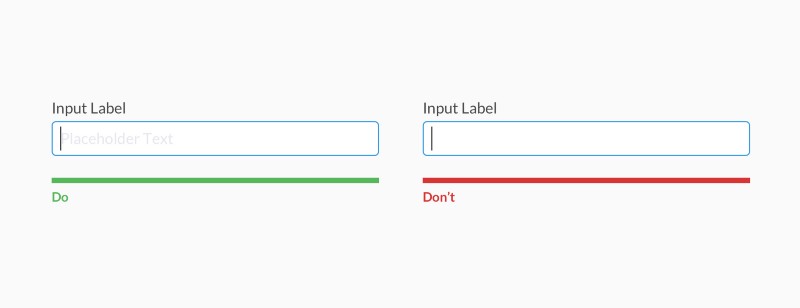
Jangan menjadikan teks placeholder sebagai label. Karena bila user meng-klik inputan tersebut, secara otomatis teks placeholder akan menghilang. Lebih baik gunakan saja label di atas inputan, dan kosongkan teks placeholder.
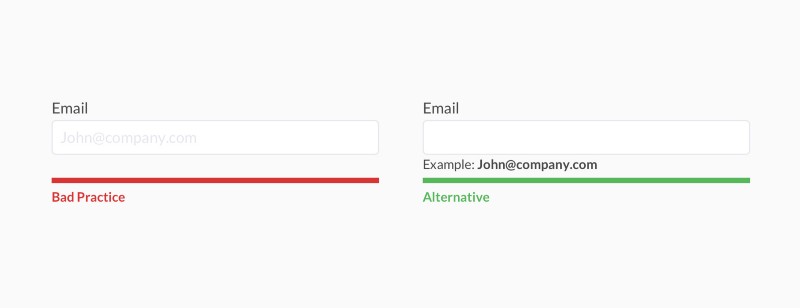
Placeholder Sebagai Teks Contoh

Tidak disarankan bagi Anda untuk menjadikan teks placeholder sebagai teks contoh. Ini akan sangat membingungkan user. Baiknya tambahkan saja teks contoh dibawah inputan.
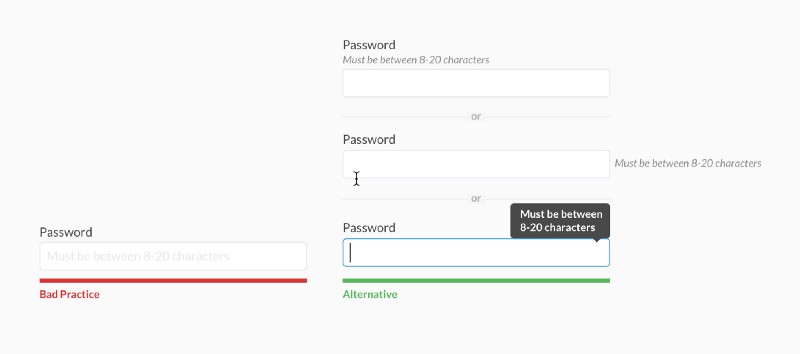
Placeholder Sebagai Teks Bantuan

Sering juga placeholder digunakan untuk menuliskan deskripsi atau informasi lanjut perihal isian pada form. Hal ini juga tidak baik, mengingat placeholder tidak digunakan untuk menuliskan deskripsi yang panjang. Alternatifnya, gunakan tooltip untuk menuliskan informasi lanjut pada form.
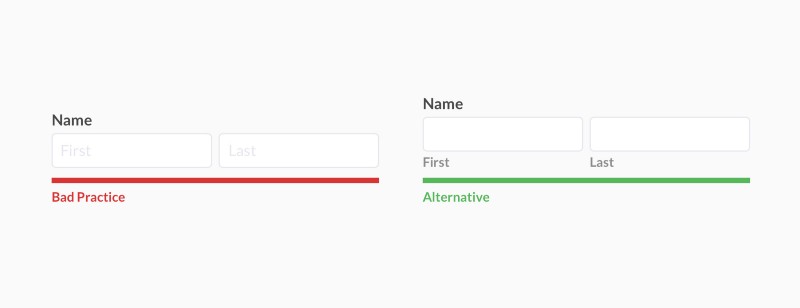
Placeholder Sebagai Label Sekunder

Lainnya, jangan menuliskan label sekunder menggunakan placeholder. Baiknya tuliskan saja label sekunder di bawah inputan.
Nah, diatas ialah beberapa tips yang jangan Anda lakukan ketika menggunakan placeholder. Berikut tips untuk menggunakan placeholder yang disarankan :
Disarankan..
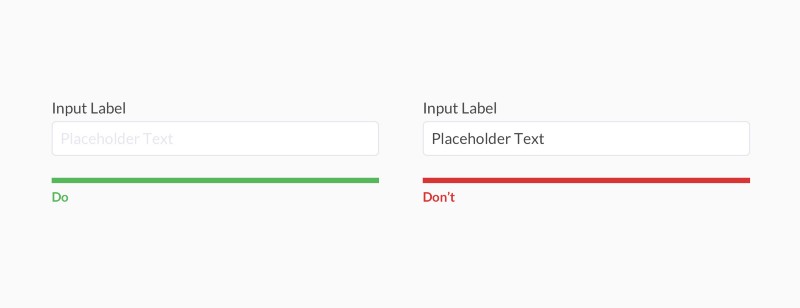
Placeholder memiliki kontras warna lebih rendah

Disarankan agar teks placeholder memiliki kontras warna yang lebih rendah dibandingkan dengan teks inputan. Ini akan membantu user untuk membedakan yang mana isian dari inputan atau placeholder.
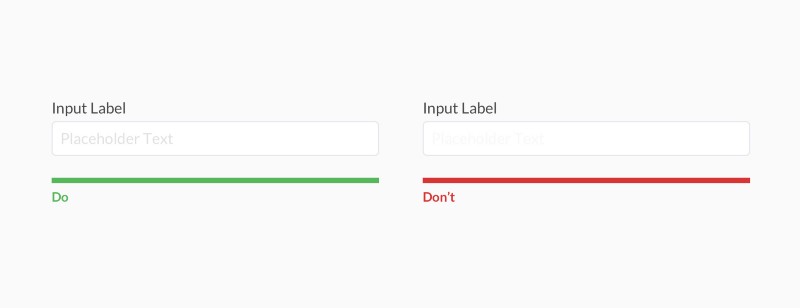
Placeholder harus terlihat pada semua layar

Bila Anda membuat desain web responsive, pastikan teks placeholder terlihat pada semua jenis layar.
Placeholder tidak menghilang ketika user meng-klik inputan

Agar user tidak bingung, buatlah placeholder yang tidak menghilang ketika user aktif di inputan tersebut.
Demikian beberapa tips menggunakan placeholder yang dapat Anda coba. Semoga bermanfaat.
Sumber : UXDesign