Sebagai seorang desainer web, membuat sebuah desain web yang baik dan menarik harus menjadi prioritas mutlak. Terlebih lagi dengan perkembangan sekarang, desainer web dituntut agar dapat membuat desain web yang dapat berjalan diberbagai perangkat dan web browser.
Pada artikel ini mari sejenak kita memperhatikan apa sih sebenarnya perbedaan diantara desain web static, liquid, adaptive dan responsive ? Mana yang harus dipilih seandainya saya akan mendesain sebuah web ? Sebelum melanjutkan membaca artikel ini, ada baiknya jika Anda melihat terlebih dahulu demo ke-4 desain web tersebut. Jika perlu, cobalah untuk me-resize (mengecilkan & membesarkan) tampilan web browser agar Anda dapat melihat perbedaan setiap desainnya.
Desain Web Static
Desain web static (statis) atau juga disebut fixed merupakan teknik desain web tradisional. Desain web ini memiliki desain yang sama di semua perangkat baik di desktop, ponsel ataupun tablet. Umumnya ketika proses pembuatan desain, desainer akan fokus pada 1 perangkat (resolusi saja) misal 1024 px. Ketika membuka desain web ini di perangkat dengan resolusi yang kecil seperti ponsel misalnya, maka Anda membutuhkan scroll horizontal untuk dapat melihat keseluruhan desain web.
Kelebihan :
- Ketika proses pembuatan, waktu yang dibutuhkan lebih cepat dan biasanya juga lebih murah
- Dalam proses desain, persiapan dan kebutuhan yang diperlukan sangat kecil
Kekurangan :
- Pengunjung akan memiliki kesan yang buruk, terlebih jika mereka menggunakan perangkat dengan resolusi yang kecil (ponsel)
- Tidak memiliki desain optional pada ukuran layar yang berbeda
- Harus membuat situs terpisah untuk pengguna ponsel
Desain Web Liquid
Desain web liquid (atau fluid) merupakan desain web yang menggunakan perhitungan persentase (%) dalam implementasinya. Desain ini bisa dikatakan “sedikit lebih baik” dibandingkan desain web static terlebih untuk membuatnya juga sangat mudah. Namun perlu diingat, hampir bisa dipastikan jika web ini dibuka diperangkat ponsel akan terlihat sangat buruk.
Kelebihan :
- Lebih fleksibel dari desain web static
- Baik digunakan untuk target pengunjung yang menggunakan perangkat komputer desktop
Kekurangan :
- Hasil desain web akan terlihat buruk di layar perangkat ponsel dan tablet yang kecil
- Tampilan konten web terlihat tidak konsisten
Desain Web Adaptive
Desain web adaptive merupakan desain web yang memiliki layout yang berbeda untuk resolusi yang berbeda. Desain web ini dibuat dengan target resolusi tertentu misal untuk perangkat ponsel, tablet dan desktop. Teknik desain web adaptive bisa dikatakan hampir sama dengan teknik desain web static, dimana desain web dibuat dengan teknik static namun memiliki beragam desain untuk perangkat tertentu.
Kelebihan :
- Desain web tersedia pada perangkat tertentu
- Lebih memanjakan pengunjung karena desain web tersedia dalam beberapa perangkat
Kekurangan :
- Dibutuhkan waktu yang relatif lama dalam proses pembuatannya
- Desain web hanya ter-target pada perangkat tertentu, sehingga akan terlihat tidak optimal pada perangkat dengan resolusi yang unik
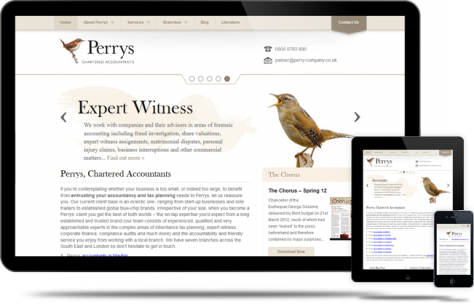
Desain Web Responsive
Desain web responsive ialah gabungan 2 desain web utama yaitu desain web liquid dan responsive. Desain web responsive ialah pilihan desain web terbaik untuk saat ini. Dengan desain web responsive, secara otomatis tampilan konten akan menyesuaikan diri (beradaptasi) dengan berbagai resolusi perangkat. Perlu diingat, desain web responsive tidak dibuat hanya untuk resolusi tertentu melainkan desain dapat menyesuaikan diri pada berbagai perangkat dan resolusi.
Kelebihan :
- Sangat baik, dikarenakan desain web tersedia untuk semua perangkat & resolusi
- Pengelolaan web akan sangat mudah terutama dalam hal desain
Kekurangan :
- Membutuhkan perencanaan dan persiapan yang lebih (matang) pada tahap desain
- Membutuhkan waktu yang lama dalam proses pembuatannya
Baca Juga :
– Membuat Web Responsive dengan CSS3
– Membuat Menu Responsive dengan HTML dan CSS
– Tools Untuk Menguji Desain Web Responsive
Kesimpulan
Dengan mengetahui perbedaan, kelebihan serta kekurangan setiap desain, nantinya Anda dapat menentukan pilihan mana yang terbaik sesuai dengan kebutuhan. Pemilihan desain yang tepat akan sangat berbengaruh ketika proses pembuatan dan pengembangan sebuah desain web nantinya. Dengan harapan, setiap desain yang dihasilkan dapat memberikan kemudahan serta nilai lebih kepada pengunjung.