Jika diperhatikan, desain input file terlihat berbeda di setiap web browser. Hal ini akan sangat mengganjal jika kita mengedepankan nilai sebuah desain web. Lalu, adakah sebuah cara agar desain input file tampak seragam disemua web browser. Berikut tutorial sederhana mendesain input file dengan CSS dan jQuery.

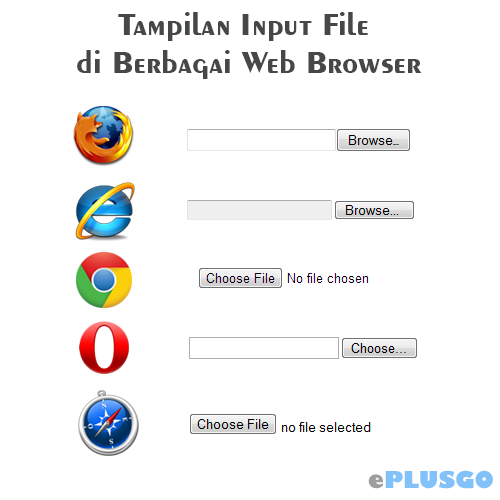
Berikut tampilan input file dibeberapa web browser.

Langkah 1
Buatlah inputan file dengan perintah HTML, contoh :
<div class="konten-file"> <input type="file" name="file" id="file" /> <span class="tombol">Pilih File</span> </div>
Langkah 2
Selanjutnya, berikan style CSS pada inputan file tadi. Pada perintah CSS ini input file akan disembunyikan, sedangkan class tombol akan di desain menjadi tombol input file.
#konten-file {
cursor: pointer;
display: inline-block;
overflow: hidden;
position: relative;
}
#konten-file input {
cursor: pointer;
font-size: 100px;
height: 100%;
filter: alpha(opacity=1);
-moz-opacity: 0.01;
opacity: 0.01;
position: absolute;
right: 0;
top: 0;
}
#konten-file .tombol {
background:linear-gradient(top, #f0f0f0, #CCC);
background: -moz-linear-gradient(top, #f0f0f0, #CCC);
background: -webkit-linear-gradient(top, #f0f0f0, #CCC);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
cursor: pointer;
display: inline-block;
font-size: 14px;
margin-right: 5px;
padding: 8px;
border:1px solid #999;
}
Langkah 3
Terakhir, berikan perintah jQuery pada inputan file diatas.
var SITE = SITE || {};
SITE.fileInputs = function() {
var $this = $(this),
$val = $this.val(),
valArray = $val.split(‘\\’),
newVal = valArray[valArray.length-1],
$button = $this.siblings(‘.tombol’),
$fakeFile = $this.siblings(‘.file-holder’);
if(newVal !== ”) {
$button.text(‘File Terpilih’);
if($fakeFile.length === 0) {
$button.after(‘<span class="file-holder">’ + newVal + ‘</span>’);
} else {
$fakeFile.text(newVal);
}
}
};
$(document).ready(function() {
$(‘#konten-file input[type=file]‘).bind(‘change focus click’, SITE.fileInputs);
});
Kesimpulan
Teknik ini sangat membantu jika kita akan menyeragamkan desain web disemua web browser. Karena, setiap web browser memiliki tampilan yang berbeda pula. Selamat mencoba.










