Biasanya ketika akan membuat form inputan data kita akan menampilkan semua field yang ada pada form. Nah, yang menjadi pertanyaan ialah gimana caranya kita menampilkan form tertentu saja jika user hanya memilih sebuah radio button (kondisi tertentu) ?

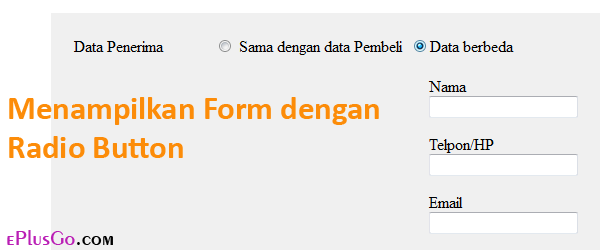
Pada tutorial ini kita akan mencoba membuat sebuah form inputan yang akan tampil jika user memilih sebuah radio button. Di kasus ini kita akan memanfaatkan plugin jQuery dengan beberapa baris syntak saja. Untuk lebih jelas silahkan coba demo di bawah.
Langkah 1
Buatlah sebuah label beserta 2 radio button. Kemudian buatlah form inputan dibawahnya menggunakan tag HTML.
<table id="tampilan"><tr><td width="25%"><label for="alamat">Data Penerima</label></td><td><input type="radio" name="alamat" value="sama" class="detail"> Sama dengan data Pembeli</td><td width="40%"><input type="radio" name="alamat" value="berbeda" class="detail">Data berbeda</td></tr><tr><td></td><td></td><td><div id="form-input"><p>Nama<br /><input type="text" name="nama"></p><p>Telpon/HP<br /><input type="text" name="telpon"></p><p>Email<br /><input type="text" name="email"></p></div></td></tr></table> |
Keterangan :
– Berikan id pada form inputan yang akan ditampilkan (contoh diatas id form ialah “form-inputan”)
– Berikan nama class pada radio button (contoh diatas class radio button ialah “detail”)
– Dan berikan value yang berbeda di setiap radio buttonnya. Contoh diatas value radio buttonnya ialah “sama” dan “berbeda”
Langkah 2
Selanjutnya ketikkan syntax jQuery untuk mengontrol form-inputan yang telah dibuat.
<script>$(document).ready(function(){$("#form-input").css("display","none"); //Menghilangkan form-input ketika pertama kali dijalankan$(".detail").click(function(){ //Memberikan even ketika class detail di klik (class detail ialah class radio button)if ($("input[name='alamat']:checked").val() == "berbeda" ) { //Jika radio button "berbeda" dipilih maka tampilkan form-inputan$("#form-input").slideDown("fast"); //Efek Slide Down (Menampilkan Form Input)} else {$("#form-input").slideUp("fast"); //Efek Slide Up (Menghilangkan Form Input)}});});</script> |
Jalankan form yang telah dibuat dan lihatlah hasilnya. Selamat mencoba.