Select All Check Box digunakan untuk memilih semua record data dalam waktu bersamaan. Hal ini akan sangat membantu jika kita harus memilih record data dalam jumlah yang sangat banyak. Pada tutorial ini kita akan membuat fitur select all check box menggunakan jQuery.

Langkah 1
Buatlah struktur data menggunakan tag tabel HTML. Kemudian isikan dengan beberapa baris data.
<table border="0" cellpadding="5" cellspacing="1" class="table"> <th><input type="checkbox" id="pilihsemua"/></th> <th>Media Sosial</th> <th>Rating</th> <tr> <td align="center"><input type="checkbox" class="pilih" name="pilih" value="1"/></td> <td>Facebook</td> <td>5</td> </tr> <tr> <td align="center"><input type="checkbox" class="pilih" name="pilih" value="2"/></td> <td>Twitter</td> <td>4</td> </tr> <tr> <td align="center"><input type="checkbox" class="pilih" name="pilih" value="3"/></td> <td>Google Plus</td> <td>3</td> </tr> </table>
Kemudian berikan style CSS agar tampak lebih indah.
body, td, th {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #333;
background-color: #FFF;
margin: 0px;
}
.table {
background-color:#D4D4D4;
}
.table th {
background-color:#06C;
color:#FFF;
}
.table td {
background-color:#F8F8F8;
}
#main {
padding:20px;
margin-top:10px;
margin-left:auto;
margin-right:auto;
width:600px;
border:1px solid #eee;
}
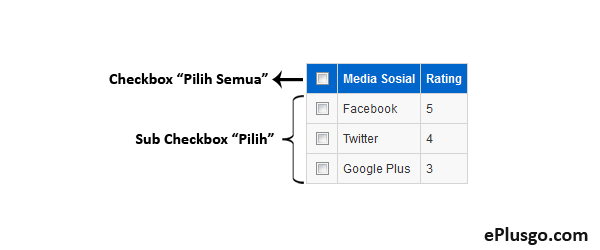
Hasil

Langkah 2
Selanjutnya, berikan syntax jQuery untuk menjalankan fitur select all checkbox.
$(function(){
// Fungsi Checkbox Pilih Semua
$("#pilihsemua").click(function () { // Jika Checkbox Pilih Semua di ceklis maka semua sub checkbox akan diceklis juga
$(‘.pilih’).attr(‘checked’, this.checked);
});
// Jika semua sub checkbox diceklis maka Checkbox Pilih Semua akan diceklis juga
$(".pilih").click(function(){
if($(".pilih").length == $(".pilih:checked").length) {
$("#pilihsemua").attr("checked", "checked");
} else {
$("#pilihsemua").removeAttr("checked");
}
});
});










