Menu merupakan salah satu bagian penting yang ada pada website. Apabila Anda berencana membuat web dengan desain responsive, menu merupakan salah satu bagian yang harus Anda desain dengan baik. Menu atau disebut juga dengan Navbar ialah komponen di website yang berisi link navigasi. Biasanya link di menu akan merujuk ke halaman utama yang ada di website kita.
Untuk membuat desain menu atau navbar menjadi responsive pada dasarnya tidak jauh berbeda dengan men-desain web responsive umumnya.
Apabila Anda sudah memahami teknik menggunakan Media Querie CSS3 tentu tidak akan mengalami kesulitan. Untuk lebih jelasnya, mari simak tutorial membuat menu resposive berikut.
Buatlah kerangka menu menggunakan tag nav. Tag nav ialah perintah HTML yang berfungsi untuk mendefinisikan link navigasi yang ada di website. Berikut contoh kode HTML untuk membuat menu navbar :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Menu Responsive dengan HTML dan CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<nav class="clearfix">
<a href="#" id="pull">Menu</a>
<ul class="clearfix">
<li><a href="#">Beranda</a></li>
<li><a href="#">Profil</a></li>
<li><a href="#">Galeri</a></li>
<li><a href="#">Berita</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</body>
</html>
Langkah 2 – Membuat Desain Menu dengan CSS
Kemudian buatlah sebuah file dengan nama style.css, file ini digunakan untuk memberikan desain pada menu yang sudah dirancang menggunakan CSS.
/******************************************************/
/******************** Desain Menu *********************/
/******************************************************/
body {
background-color: #ece8e5;
}
nav {
height: 40px;
width: 100%;
background: #3498db;
font-size: 11pt;
font-family: 'PT Sans', Arial, sans-serif;
font-weight: bold;
position: relative;
}
nav ul {
padding: 0;
margin: 0 auto;
width: 500px;
height: 40px;
}
nav li {
display: inline;
float: left;
}
nav a {
color: #ffffff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
}
nav a:hover, nav a:active {
background-color: #ecf0f1;
color: #333;
}
nav a#pull {
display: none;
}
Langkah 3 – Membuat Desain Menu Responsive dengan CSS
Selanjutnya, mari kita desain menu diatas agar menjadi responsive.
/******************************************************/
/*************** Desain Menu Responsive ***************/
/******************************************************/
/* Desain untuk perangkat dengan layar 600px kebawah*/
@media screen and (max-width: 600px) {
nav {
height: auto;
border-bottom: 0;
background: #3498db;
}
nav ul {
width: 100%;
display: none;
height: auto;
}
nav li {
width: 100%;
float: none;
display: block;
background: #ffffff;
}
nav li a {
border-bottom: 1px solid #f0f0f0;
border-right: 1px solid #f0f0f0;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
color: #333333;
}
nav a#pull {
display: block;
background-color: #3498db;
width: 100%;
position: relative;
color: #ffffff;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
right: 15px;
top: 10px;
}
}
Langkah 4 – Membuat Menu Responsive dengan jQuery
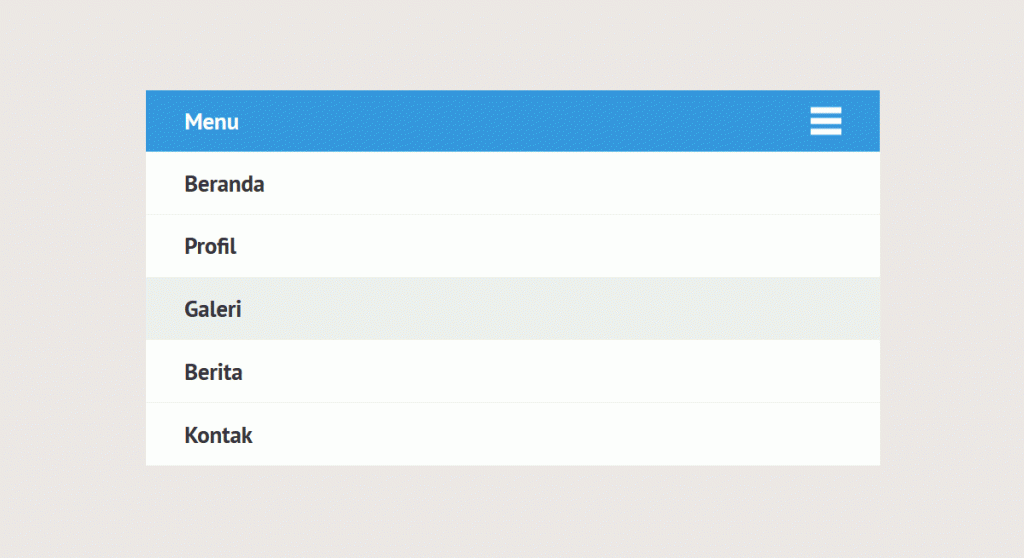
Pada desain HTML diatas, kita sudah menuliskan id pull pada sebuah link. Tujuannya ialah apabila menunya dibuka pada perangkat dengan resolusi 600px kebawah, maka menu tidak akan tampil secara keseluruhan melainkan harus diklik terlebih dahulu pada link tersebut. Untuk itu mari tambahkan plugin jQuery dan perintah berikut :
$(function() {
var pull = $('#pull'); // Variabel tombol navigasi (akan muncul hanya pada perangkat mobile)
menu = $('nav ul'); // Variabel menu
$(pull).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 600 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
Sekarang, silahkan jalankan desain menu responsive yang sudah dibuat. Kemudian kecilkan area web browser Anda. Apakah sudah tampil responsive ? Jika sudah, berarti Anda sudah berhasil membuat desain menu responsive.
Anda juga dapat mempelajari cara membuat menu responsive dengan bootstrap.
Selamat mencoba dan semoga bermanfaat.