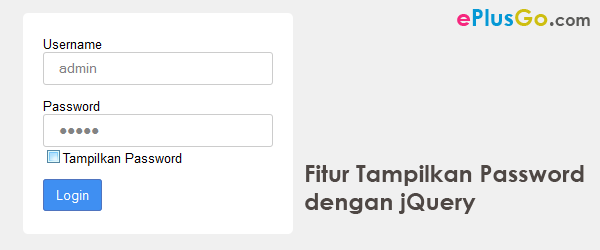
Fitur show password ialah fitur untuk menampilkan password ketika akan diisikan di textbox password. Fitur ini digunakan untuk memudahkan user ketika akan mengetikkan password baik di form login register ataupun ubah password. Untuk membuat fitur show password ini, kita akan memanfaatkan plugin jQuery.

Langkah 1 – Buatlah Isian Password
Buatlah isian password menggunakan tag HTML. Pada contoh ini kita akan membuat isian form login.
<div id="form"> <p><label>Username</label><br /> <input type="text" name="username" id="username" /></p> <label>Password</label><br /> <input type="password" name="password" id="password" class="tampilkanpassword" /><br class="show" /> <p> <input type="button" value="Login" /> </p> </div>
Langkah 2 – jQuery
Selanjutnya, ketikkan syntax jQuery untuk menjalankan fitur show password.
$(function(){
$(".tampilkanpassword").each(function(index,input) {
var $input = $(input);
$(‘<label class="labeltampilkanpassword"/>’).append(
$("<input type=’checkbox’ class=’labeltampilkanpassword’ />").click(function() {
var change = $(this).is(":checked") ? "text" : "password";
var rep = $("<input type=’" + change + "’ />")
.attr("id", $input.attr("id"))
.attr("name", $input.attr("name"))
.attr(‘class’, $input.attr(‘class’))
.val($input.val())
.insertBefore($input);
$input.remove();
$input = rep;
})
).append($("<span/>").text("Tampilkan Password")).insertAfter(".show");
});
});
Selamat mencoba dan berkreasi.