Dalam proses pendaftaran user disebuah website, biasanya user selalu akan diberikan informasi secara live/real-time. Salah satunya ialah informasi email yang tersedia ataupun tidak.
Pada tutorial ini, kita akan belajar membuat fitur live check email atau cek ketersediaan email menggunakan jQuery. Prinsip kerjanya cukup sederhana, nantinya ketika user menginputkan alamat email dengan request Ajax email tersebut akan dicek ke database MySQL apakah sudah terdaftar ataupun belum. Jika email tersebut sudah terdaftar maka akan dimunculkan pesan kepada user begitu juga sebaliknya.
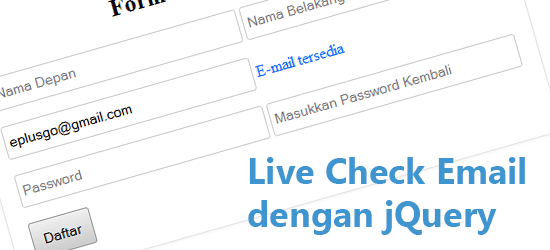
Pada kasus ini kita menggunakan alamat email sebagai field yang akan dicek. Anda juga dapat menggunakan field lainnya yang akan dicek sesuai kebutuhan misal username atau lainnya. Untuk melihat ilustrasi fitur ini silahkan coba demo dibawah.
Berikut langkah-langkahnya :
Langkah 1
Buatlah sebuah tabel user beserta dengan field-nya. Misal :
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(100) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `username` (`username`)
) ENGINE=InnoDB;
Catatan : Kunci utama dari pembuatan fitur live check email ini ialah field yang akan dicek merupakan field yang unik. Artinya setiap user memiliki username/email yang berbeda.
Kemudian isikan data user pada tabel tersebut, misal :
INSERT INTO `user` (`username` ,`password`) VALUES ('[email protected]', 'rahmad');
Langkah 2
Kemudian, buatlah sebuah form beserta isiannya. Misal pada kasus ini kita membuat form pendaftaran user dengan nama file index.php.
index.php
<form action="" method="post" class="">
<h2 align="center">Pendaftaran User</h2>
<p>
<input type="text" name="namadepan" placeholder="Nama Depan" class="normal-input" />
<input type="text" name="namabelakang" placeholder="Nama Belakang" class="normal-input" />
</p>
<p>
<input type="text" name="email" placeholder="E-Mail" class="normal-input" id="email" /><span class="hasil-email"></span>
</p>
<p>
<input type="text" name="password1" placeholder="Password" class="normal-input" />
<input type="text" name="password2" placeholder="Masukkan Password Kembali" class="normal-input" />
</p>
<input type="submit" value="Daftar" class="tombol" />
</form>
Nantinya ketika user menginputkan alamat emailnya, maka pesan pemberitahuan akan ditampilkan pada elemen span dengan class “hasil-email”.
Langkah 3
Selanjutnya buatlah file cek-email.php. File ini berisi perintah PHP untuk memerika ketersediaan user berdasarkan alamat email yang diinputkan.
cek-email.php
<?php
include('config.php'); // Meng-includekan file koneksi ke database
if(isset($_POST["email"]))
{
// Cek apakah ada permintaan Ajax
if(!isset($_SERVER['HTTP_X_REQUESTED_WITH']) AND strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) != 'xmlhttprequest') {
die();
}
$hasil = mysql_query("SELECT id FROM user WHERE username='$_POST[email]'");
$email = mysql_num_rows($hasil);
// Jika datanya diatas 0 (ada)
if($email > 0) {
echo '<font style=color:#F00>E-mail sudah terdaftar</font>'; // Tampilkan pesan
}else{ // Jika belum ada
echo '<font style=color:#06F>E-mail tersedia</font>'; // Tampilkan pula pesan
}
}
?>
Langkah 4
Pada file cek-email.php proses pengecekan email dilakukan berdasarkan alamat email yang diinputkan oleh user. Agar perintah tersebut dapat bekerja, tentunya kita harus membuat perintah jQuery untuk mengirimkan inputan alamat email tersebut ke file cek-email.php menggunakan Ajax. Berikut perintah jQuery tersebut :
<script>
$(document).ready(function() {
$('#email').change(function() { // Jika terjadi perubahan pada id email
var email = $(this).val(); // Ciptakan variabel email untuk menampung alamat email yang diinputkan
$.ajax({ // Lakukan pengiriman data dengan Ajax
type: 'POST', // dengan tipe pengiriman POST
url: 'cek-email.php', // dan kirimkan prosesnya ke file cek-email.php
data: 'email=' + email, // datanya ialah data email
success: function(response) { // Jika berhasil
$('.hasil-email').html(response); // Tampilkan pesan ke class hasil-email
}
});
});
});
</script>
Tuliskan perintah tersebut di file index.php ataupun Anda boleh menuliskannya di file berbeda.
Baca Juga : Cara Mengirim Email dengan PHP
Jangan Lupa
Jangan lupa untuk membuat koneksi datababe.
config.php
<?php
define("HOST", "localhost");
define("USER", "root");
define("PASSWORD", "");
define("DATABASE", "belajar");
$condb = mysql_connect(HOST,USER,PASSWORD);
$mysql = mysql_select_db(DATABASE,$condb);
?>
Dan juga include-kan plugin jQuery agar request Ajax diatas dapat bekerja.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>