Membuat Contact Form dengan PHP – Contact form merupakan salah satu bagian penting yang harus ada di setiap website. Halaman contact form / hubungi kami merupakan tool yang memungkinkan pengunjung mengirimkan pesannya kepada pemilik ataupun pengelola website.
Dengan menyediakan halaman contact, pengunjung dapat dengan mudahnya menghubungi ataupun berkomunikasi dengan pengelola website. Dengan begitu Anda sebagai pengelola website bisa mendapatkan berbagai informasi / pertanyan / feedback bahkan penawaran bisnis lainnya dari pengunjung.
Pada tutorial kali ini, kita akan membuat contact form dengan PHP yang terintegrasi dengan halaman web Anda. Tidak lupa juga, kita akan menambahkan fitur mengirim setiap pesan dari pengunjung ke email Anda. Sehingga nantinya setiap pesan yang dikirimkan oleh pengunjung akan langsung diterima di inbox email Anda.
Adapun langkah-lagkah yang akan Anda lakukan pada tutorial ini ialah :
Langkah 1 – Membuat Contact Form dengan HTML
Langkah pertama buatlah file contact.php. Kemudian menggunakan perintah HTML kita akan membuat struktur desain contact form. Pada contact form tersebut nantinya akan terdapat inputan nama, email, subject, textarea isian pesan serta tombol untuk mengirim pesan.
Berikut kode HTML untuk membuat struktur contact form :
<html>
<head>
<title>Membuat Contact Form dengan PHP - ePlusGo</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<form id="contact" action="<?php $_SERVER['PHP_SELF'] ?>" method="post">
<?php if(!empty($notify)){ ?>
<p class="notify <?php echo !empty($notifyClass)?$notifyClass:''; ?>"><?php echo $notify; ?></p>
<?php } ?>
<h3>Contact Form</h3>
<h4>Hubungi kami dengan mengisi isian dibawah</h4>
<fieldset>
<input placeholder="Nama Anda" type="text" name="name" tabindex="1" required autofocus>
</fieldset>
<fieldset>
<input placeholder="Email Anda" type="text" name="email" tabindex="2" required>
</fieldset>
<fieldset>
<input placeholder="Subject (optional)" type="text" name="subject" tabindex="4" required>
</fieldset>
<fieldset>
<textarea placeholder="Ketikan pesan Anda" name="message" tabindex="5" required></textarea>
</fieldset>
<fieldset>
<button name="submit" type="submit" id="contact-submit" data-submit="...Mengirim pesan">Kirim</button>
</fieldset>
</form>
</div>
</body>
</html>
Langkah 2 – Menambahkan Desain Pada Contact Form dengan CSS
Untuk mempercantik struktur contact form yang sudah dibuat, kita akan menambahkan kode CSS. Buatlah file style.css untuk menuliskan perintah CSS tersebut.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,300,600,400italic);
* {
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
body {
font-family: "Roboto", Helvetica, Arial, sans-serif;
font-weight: 100;
font-size: 12px;
line-height: 30px;
color: #777;
background: #4CAF50;
}
.container {
max-width: 400px;
width: 100%;
margin: 0 auto;
position: relative;
}
#contact input[type="text"],
#contact input[type="email"],
#contact input[type="tel"],
#contact input[type="url"],
#contact textarea,
#contact button[type="submit"] {
font: 400 12px/16px "Roboto", Helvetica, Arial, sans-serif;
}
#contact {
background: #F9F9F9;
padding: 25px;
margin: 150px 0;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
#contact h3 {
display: block;
font-size: 30px;
font-weight: 300;
margin-bottom: 10px;
}
#contact h4 {
margin: 5px 0 15px;
display: block;
font-size: 13px;
font-weight: 400;
}
fieldset {
border: medium none !important;
margin: 0 0 10px;
min-width: 100%;
padding: 0;
width: 100%;
}
#contact input[type="text"],
#contact input[type="email"],
#contact input[type="tel"],
#contact input[type="url"],
#contact textarea {
width: 100%;
border: 1px solid #ccc;
background: #FFF;
margin: 0 0 5px;
padding: 10px;
}
#contact input[type="text"]:hover,
#contact input[type="email"]:hover,
#contact input[type="tel"]:hover,
#contact input[type="url"]:hover,
#contact textarea:hover {
-webkit-transition: border-color 0.3s ease-in-out;
-moz-transition: border-color 0.3s ease-in-out;
transition: border-color 0.3s ease-in-out;
border: 1px solid #aaa;
}
#contact textarea {
height: 100px;
max-width: 100%;
resize: none;
}
#contact button[type="submit"] {
cursor: pointer;
width: 100%;
border: none;
background: #4CAF50;
color: #FFF;
margin: 0 0 5px;
padding: 10px;
font-size: 15px;
}
#contact button[type="submit"]:hover {
background: #43A047;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
transition: background-color 0.3s ease-in-out;
}
#contact button[type="submit"]:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.5);
}
.copyright {
text-align: center;
}
#contact input:focus,
#contact textarea:focus {
outline: 0;
border: 1px solid #aaa;
}
::-webkit-input-placeholder {
color: #888;
}
:-moz-placeholder {
color: #888;
}
::-moz-placeholder {
color: #888;
}
:-ms-input-placeholder {
color: #888;
}
.notify {
padding: 10px;
background-color: #FFD76E;
margin-bottom: 10px;
border-radius: 3px;
font-weight: bold;
}
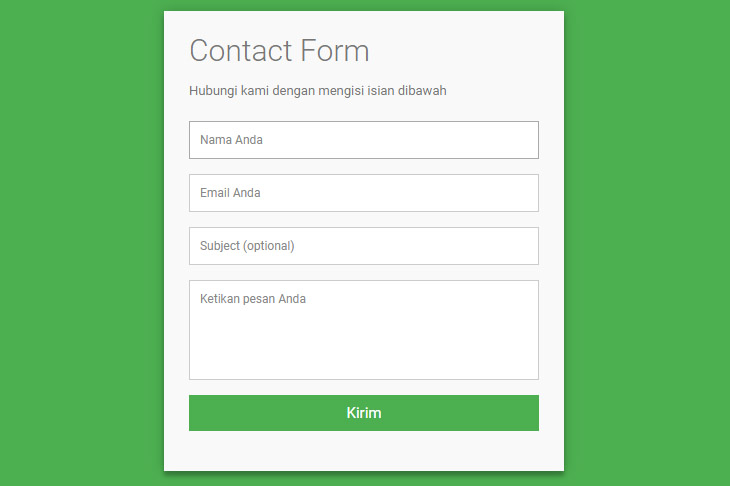
Sampai dengan saat ini, bila Anda menjalankan file contact.php maka tampilan contact form akan seperti berikut :

Bila desain contact form belum seperti gambar diatas, periksa kembali struktur contact form dan file CSS Anda. Pastikan pula file CSS sudah di tambahkan ke contact form Anda.
Langkah 3 – Menambahkan Perintah PHP untuk Mengirim Data ke Email
Setelah membuat contact form dan menambahkan desain pada form dengan CSS, tentu kita butuh code untuk menangani kiriman data dari form tersebut. Untuk itu kita akan menambahkan perintah PHP untuk melakukan proses pengiriman data dari contact form ke email si pengelola / pemilik website.
Berikut kode PHP yang digunakan untuk memproses data form dan selanjutnya dikirimkan ke email pengelola website.
$notify = '';
$notifyClass = '';
if(isset($_POST['submit'])){
// Membuat variabl untuk menerima data dari form
$email = $_POST['email'];
$name = $_POST['name'];
$subject = $_POST['subject'];
$message = $_POST['message'];
// Cek apakah ada data yang belum diisi
if(!empty($email) && !empty($name) && !empty($subject) && !empty($message)){
if(filter_var($email, FILTER_VALIDATE_EMAIL) === false){
$notify = 'Email Anda salah. Silakan ketikan alamat email yang benar.';
$notifyClass = 'errordiv';
}else{
// Pengaturan penerima email dan subjek email
$toEmail = '[email protected]'; // Ganti dengan alamat email yang Anda inginkan
$emailSubject = 'Pesan website dari '.$name;
$htmlContent = '<h2> via Form Kontak Website</h2>
<h4>Nama</h4><p>'.$name.'</p>
<h4>Email</h4><p>'.$email.'</p>
<h4>Subject</h4><p>'.$subject.'</p>
<h4>Message</h4><p>'.$message.'</p>';
// Mengatur Content-Type header untuk mengirim email dalam bentuk HTML
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
// Header tambahan
$headers .= 'From: '.$name.'<'.$email.'>'. "\r\n";
// Kirim email
if(mail($toEmail,$emailSubject,$htmlContent,$headers)){
$notify = 'Pesan Anda sudah terkirim dengan sukses !';
$notifyClass = 'succdiv';
}else{
$notify = 'Maaf pesan Anda gagal terkirim, silahkan ulangi lagi.';
$notifyClass = 'errordiv';
}
}
}else{
$notify = 'Harap mengisi semua field data';
$notifyClass = 'errordiv';
}
}
Pada kode diatas terdapat 2 fungsi PHP yang digunakan. Yaitu fungsi FILTER_VALIDATE_EMAIL dan fungsi mail().
Fungsi FILTER_VALIDATE_EMAIL, digunakan untuk mem-validasi email yang diketikan user di contact form apakah benar atau salah. Bila alamat email yang diketikan salah atau tidak sesuai dengan format email pada umumnya maka akan ditampilkan pesan peringatan Email Anda salah. Silakan ketikan alamat email yang benar.
Kemudian fungsi PHP mail(), berfungsi untuk mengirimkan pesan ke email penerima/pengelola website. Jangan lupa gantilah alamat email penerima [email protected] menjadi alamat email Anda karena setiap pesan dari form contact akan dikirimkan ke email tersebut.
Baca lebih lanjut tentang Cara Mengirim Email dengan PHP dan PHPMailer.
Setelah menyelesaikan semua langkah diatas, silakan lakukan uji coba pada contact form yang telah di buat. Isikan semua isian yang ada di contact form dengan benar dan selanjutnya kirimkan isian tersebut. Apakah Anda berhasil menerima pesan tersebut ?! Jika iya, selamat Anda telah berhasil membuat contact form dengan PHP.
Kesimpulan
Sebagai catatan, agar proses pengiriman pesan dari contact form ke email berhasil. Upload dan jalankan contact form diatas pada server hosting yang Anda miliki.
Pada beberapa kasus, email yang Anda terima akan masuk ke dalam spam. Untuk itu coba cek pesan Anda di dalam spam. Atau untuk menghindari terjadinya hal demikian, Anda dapat menggunakan SMTP khusus seperti SMTP gmail.