Biasanya untuk membuat efek bayangan pada sebuah desain kita akan menggunakan bantuan aplikasi desain seperti Adobe Photoshop atau lainnya. Namun dengan menggunakan property box-shadow yang ada di CSS3 kita dapat membuat efek bayangan dengan sangat mudah. Property box-shadow memungkinkan Anda untuk membuat efek bayangan pada elemen tertentu dengan efek warna, blur sesuai dengan keinginan Anda.

CSS Box Shadow
Syantax untuk membuat box-shadow ialah :
Keterangan :
- h-shadow : Wajib. Posisi bayangan secara horizontal.
- v-shadow : Wajib. Posisi bayangan secara vertikal.
- blur : Opsional. Jarak blur.
- spread : Opsional. Ukuran bayangan.
- color : Opsional. Warna banyangan.
- inset : Opsional. Perubahan bayangan dari luar (awal) ke dalam objek.
Contoh
Contoh penggunaan syntax box-shadow :
box-shadow: 10px 10px 5px #888;
box-shadow: 2px 2px 2px 2px black;
box-shadow: 10px 10px 50px 20px black inset;
box-shadow: 10px 10px #888, -10px -10px #f4f4f4, 0px 0px 5px 5px #cc6600;
Berikut berbagai kreasi efek box-shadow.
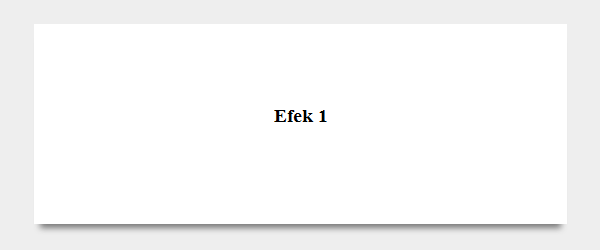
Efek 1

HTML
<div class="box Efek1"> <h3>Efek 1</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 1
* ===============================================*/
.Efek1{
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}
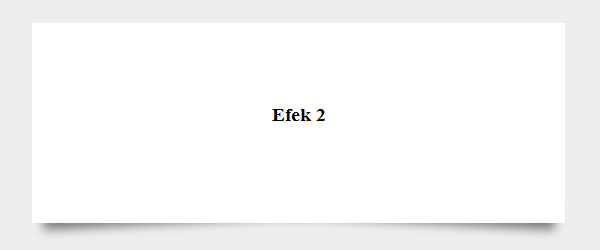
Efek 2

HTML
<div class="box Efek2"> <h3>Efek 2</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 2
* ===============================================*/
.Efek2
{
position: relative;
}
.Efek2:before, .Efek2:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.Efek2:after
{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
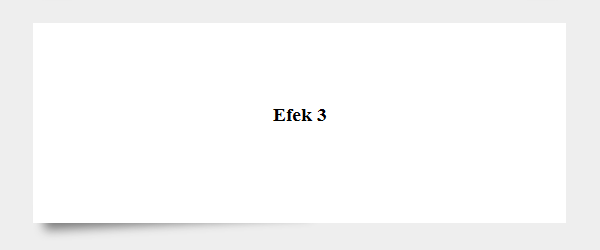
Efek 3

HTML
<div class="box Efek3"> <h3>Efek 3</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 3
* ===============================================*/
.Efek3
{
position: relative;
}
.Efek3:before
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
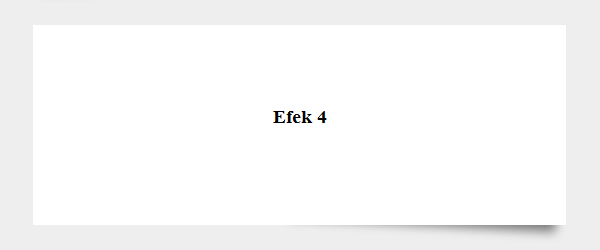
Efek 4

HTML
<div class="box Efek4"> <h3>Efek 4</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 4
* ===============================================*/
.Efek4
{
position: relative;
}
.Efek4:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
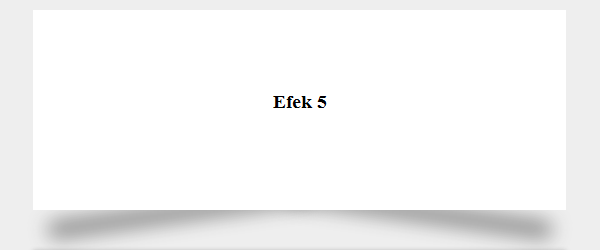
Efek 5

HTML
<div class="box Efek5"> <h3>Efek 5</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 5
* ===============================================*/
.Efek5
{
position: relative;
}
.Efek5:before, .Efek5:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 25px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 35px 20px #777;
-moz-box-shadow: 0 35px 20px #777;
box-shadow: 0 35px 20px #777;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.Efek5:after
{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
-ms-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;
left: auto;
}
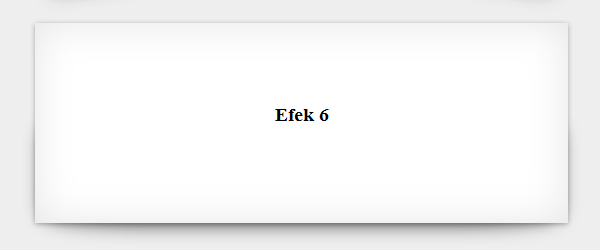
Efek 6

HTML
<div class="box Efek6"> <h3>Efek 6</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 6
* ===============================================*/
.Efek6
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.Efek6:before, .Efek6:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.Efek6:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
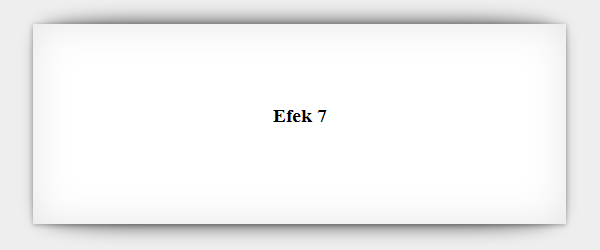
Efek 7

HTML
<div class="box Efek7"> <h3>Efek 7</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 7
* ===============================================*/
.Efek7
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.Efek7:before, .Efek7:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.Efek7:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
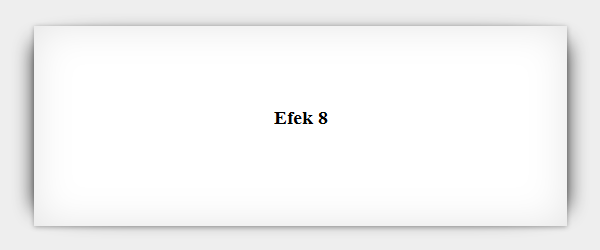
Efek 8

HTML
<div class="box Efek8"> <h3>Efek 8</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:50%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Efek 8
* ===============================================*/
.Efek8
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.Efek8:before, .Efek8:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:10px;
bottom:10px;
left:0;
right:0;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.Efek8:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Kesimpulan
Dengan CSS3, Anda dapat membuat objek bayangan dengan property box shadow. Silahkan berkreasi untuk membuat efek lainnya.










