Seiring berkembangnya teknologi untuk membangun web, banyak developer yang terus memperbaharui web mereka dengan menggunakan teknologi terkini sebut saja HTML5 dan CSS3. Dengan segala fitur terbaru teknologi tersebut, developer web tidak ragu lagi untuk terus mengembangkan web yang memiliki ‘power’ dan ‘rasa’ luar biasa.
Namun jika dipikirkan lebih lanjut, akan ada permasalahan yang timbul ketika sebuah web yang dibangun dengan teknologi modern yaitu versi web browser yang digunakan pengunjung web. Seperti kita ketahui, web yang sudah dibangun dengan ‘indahnya’ ditujukan kepada pengunjung web. Lantas bagaimana jika web browser pengunjung ternyata sudah outdated (bukan versi terbaru) ? Berhubung banyak fitur yang dimiliki HTML5 dan CSS3 yang hanya dapat berjalan maksimal pada web browser versi terbaru.
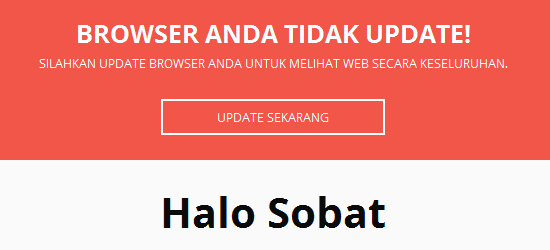
Untuk mengatasi hal tersebut, Anda dapat menggunakan tools Outdated Browser. Tools ini nantinya akan men-deteksi versi web browser pengunjung apakah versi terbaru ataupun tidak. Jika versi web browser pengunjung ternyata masih versi yang lama, maka tools ini akan menampilkan pesan agar user dapat meng-update web browsernya ke versi terbaru. Silahkan gunakan browser versi lama untuk melihat pesan pemberitahuan update browser pada demo dibawah.
Berikut langkah-langkah untuk menggunakan tools Outdated Browser.
Langkah 1
Download terlebih dahulu tools Outdated Browser. Ada 2 file yang harus di include-kan pada project web Anda yaitu file outdatedBrowser.min.css dan file outdatedBrowser.min.js.
<!DOCTYPE html>
<html>
<head>
<title>Web Ku</title>
<!-- Include file outdatedBrowser.min.css -->
<link rel="stylesheet" href="outdatedBrowser.min.css">
</head>
<body>
<!-- Include file outdatedBrowser.min.js -->
<script src="outdatedBrowser.min.js"></script>
</body>
</html>
Langkah 2
Selanjutnya, buatlah pesan yang akan ditampilkan apabila browser pengunjung terdeteksi outdated.
<!DOCTYPE html>
<html>
<head>
<title>Web Ku</title>
<!-- Include file outdatedBrowser.min.css -->
<link rel="stylesheet" href="outdatedBrowser.min.css">
</head>
<body>
<div id="outdated">
<h6>Browser Anda tidak update!</h6>
<p>Silahkan update browser Anda untuk melihat web secara keseluruhan. <a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update Sekarang </a></p>
<p class="last"><a href="#" id="btnCloseUpdateBrowser" title="Close">×</a></p>
</div>
<!-- Include file outdatedBrowser.min.js -->
<script src="outdatedBrowser.min.js"></script>
</body>
</html>
Langkah 3
Terakhir, tuliskan perintah berikut di akhir dokumen web Anda agar tools Outdated Browser dapat bekerja.
<script>
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
addLoadEvent(
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform'
})
);
</script>
Sekarang, setiap kali web Anda dibuka dengan browser yang tidak update. Maka akan muncul pesan agar browser Anda segera diupdate ke versi terbaru. Selamat mencoba.