Tooltip merupakan komentar/penjelasan singkat yang diletakkan dibagian tertentu pada sebuah website. Biasanya tooltip akan tampil ketika mouse didekatkan (mouse hover). Tooltip sering digunakan pada isian form, link, ataupun menu.

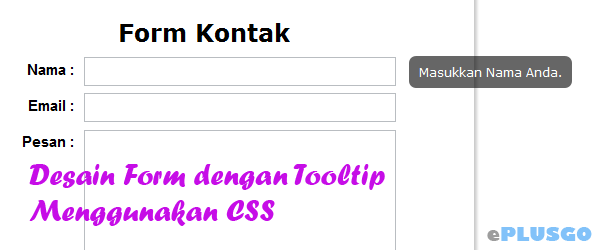
Pada tutorial ini, kita akan membuat sebuah desain form kontak berisi tooltip dengan menggunakan CSS. Untuk lebih jelas silahkan lihat demo dibawah.
Catatan : Pada tutorial ini, tooltip yang dibuat akan tampil ketika mouse diletakkan diatas isian form (mouse hover).
Langkah 1 – HTML
Buatlah sebuah form sederhana dengan HTML. Form ini berisi 3 isian yaitu nama, alamat email dan pesan.
<form id="formkontak" class="rounded" method="post" action="">
<h1 align="center">Form Kontak</h1>
<div class="isian">
<label for="name">Nama :</label>
<input type="text" class="input" name="name" id="name" />
<p class="tooltip">Masukkan Nama Anda.</p>
</div>
<div class="isian">
<label for="email">Email :</label>
<input type="text" class="input" name="email" id="email" />
<p class="tooltip">Masukkan Email Anda.</p>
</div>
<div class="isian">
<label for="message">Pesan :</label>
<textarea class="input textarea" name="message" id="message"></textarea>
<p class="tooltip">Tuliskan Pesan Anda.</p>
</div>
<input type="submit" name="Submit" class="tombol" value="Kirim" />
</form>
Langkah 2 – CSS
Kemudian, berikan style CSS pada form tersebut.
body {
font-family: Verdana, Arial;
font-size: 12px;
line-height: 18px;
}
a {
text-decoration: none;
}
.container {
margin: 20px auto 0 auto;
width: 550px;
background: #fff;
}
#formkontak {
width: 500px;
padding: 20px;
overflow:auto;
border: 1px solid #cccccc;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 2px 2px 2px #cccccc;
-webkit-box-shadow: 2px 2px 2px #cccccc;
box-shadow: 2px 2px 2px #cccccc;
}
.isian {
margin-bottom:7px;
}
label {
font-family: Arial, Verdana;
display: block;
float: left;
font-weight: bold;
margin-right:10px;
text-align: right;
width: 120px;
line-height: 25px;
font-size: 15px;
}
.input {
font-family: Arial, Verdana;
font-size: 15px;
padding: 5px;
border: 1px solid #b9bdc1;
width: 300px;
color: #797979;
}
.input:focus { /*Memberikan warna abu-abu ketika kursor inputan aktif di inputan form*/
background-color:#ececec;
}
.textarea {
height:150px;
}
.tooltip{
display:none;
}
/*Desain Tooltip*/
.isian:hover .tooltip {
position: absolute;
display: block;
margin: -30px 0 0 455px;
color: #FFFFFF;
padding: 7px 10px;
background: rgba(0, 0, 0, 0.6);
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
}
/*Style untuk Tombol*/
.tombol {
float: right;
margin:10px 55px 10px 0;
font-weight: bold;
line-height: 1;
padding: 6px 10px;
cursor:pointer;
color: #fff;
text-align: center;
text-shadow: 0 -1px 1px #64799e;
/* Warna background tombol dibuat gradient */
background:#439df9;
background:linear-gradient(top, #439df9, #2b85e1);
background: -moz-linear-gradient(top, #439df9, #2b85e1);
background: -webkit-linear-gradient(top, #439df9, #2b85e1);
/* Style border tombol */
border: 1px solid #5c6f91;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* Efek shadow (bayangan) tombol */
-moz-box-shadow: inset 0 1px 0 0 #aec3e5;
-webkit-box-shadow: inset 0 1px 0 0 #aec3e5;
box-shadow: inset 0 1px 0 0 #aec3e5;
}
Penjelasan
Nah, bagaimana tooltip tersebut bekerja ? Tooltip ini tampil ketika mouse didekatkan ke atas isian form. Di HTML, bagian tooltip telah didefinisikan dengan class tooltip.
<p class="tooltip">Masukkan Nama Anda.</p> <p class="tooltip">Masukkan Email Anda.</p> <p class="tooltip">Tuliskan Pesan Anda.</p>
Selanjutnya, kita harus menghilangkan tooltip tersebut agar tidak tampil jika form dijalankan untuk pertama kalinya.
.tooltip {
display:none; /*menghilangkan tooltip ketika mouse dijalankan*/
}
Kemudian, agar tooltip tersebut tampil ketika mouse didekatkan diatas isian form maka kita tambahkan style css berikut.
.isian:hover .tooltip { /*Menampilkan tooltip ketika bagian class isian di hover*/
position: absolute;
display: block; /*Menampilkan bagian tooltip*/
margin: -30px 0 0 455px;
color: #FFFFFF;
padding: 7px 10px;
background: rgba(0, 0, 0, 0.6);
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
}
Semoga bermanfaat dan selamat berkreasi.










