Dalam membangun website, penggunaan font sudah tidak terpisahkan. Pemilihan desain font yang tepat akan sangat mempengaruhi hasil dari website yang dibuat. Salah satu fasilitas penyedia font gratis yang sangat populer ialah Google Fonts. Google Fonts merupakan layanan API font yang dapat Anda gunakan secara gratis baik untuk keperluan komersil ataupun pribadi.
Pada artikel ini akan dijelaskan tutorial cara menggunakan Google Fonts di website atau blog Anda.
Cara Menggunakan Google Fonts di Website atau Blog
Langkah Pertama
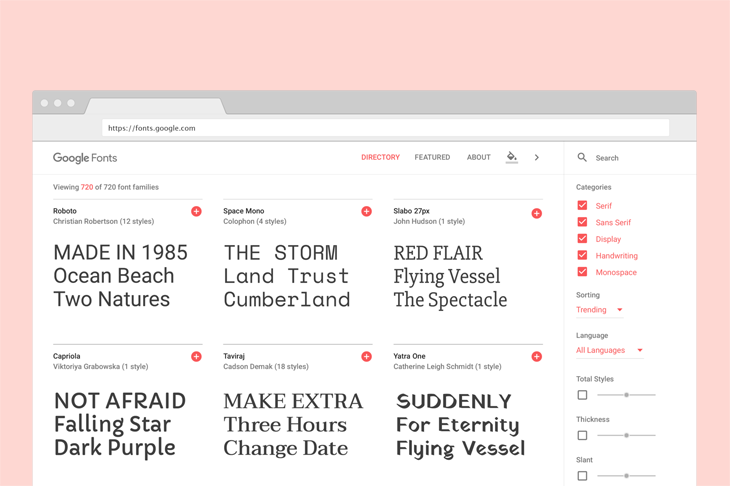
Untuk menggunakan font dari Google Fonts, silahkan buka tautan berikut Google Fonts.
Langkah Kedua
Akan tampil banyak pilihan font, pilihlah jenis font yang Anda inginkan dengan cara meng-klik font tersebut, misal contohnya font Roboto.
Selanjutnya akan tampil berbagai pilihan style font tersebut, pilihlah style font yang akan digunakan, misal Regular 400 dan Regular 400 italic. Klik tombol Select this style pada setiap style yang diinginkan.

Langkah Ketiga
Setelah menentukan style font, akan tampil jendela pengaturan font disisi kanan. Pilihlah tab Embed, akan terlihan kode HTML dan CSS. Copy kode HTML tersebut dan paste di bawah kode <head>.

Langkah Keempat
Selanjutnya copy kode CSS tersebut di kode CSS milik kamu, kemudian lihat hasilnya. Kode CSS tersebut ialah perintah CSS untuk mendefinisikan nama font menggunakan property font-family. Untuk detailnya silahkan lihat struktur kode berikut :
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Menggunakan Google Fonts</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital@0;1&display=swap" rel="stylesheet">
<style type="text/css">
#judul{
font-size: 25px;
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
<div id="judul">
Judul Ini Menggunakan Google Fonts Jenis Roboto
</div>
</body>
</html>
Perlu Anda ketahui, contoh diatas ialah cara menggunakan Google Fonts menggunakan HTML. Google Font juga menyediakan metode lainnya, yaitu menggunakan perintah CSS @import. Cara ini tidak jauh berbeda seperti contoh diatas. Hanya saja Anda menggunakan perintah CSS untuk meng-embed font dari layanan Google Fonts. Sebagai contoh, berikut perintah CSS untuk meng-import font dari Google Fonts :
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital@0;1&display=swap');
Perhatikan hasil berikut ini :

Baca Juga :
– Mengatur Tata Letak Gambar dengan CSS
– Daftar Kode Warna CSS
– Perbedaan Desain Web Static, Liquid, Adaptive dan Responsive
Mendownload Google Fonts dan Menggunakannya Secara Offline
Apakah Google Fonts hanya bisa digunakan secara online ? tentu tidak. Jika Anda ingin menggunakan Google Font secara offline, Anda dapat men-download dan meng-instalnya di komputer atau laptop. Untuk mendownload font dari Google Fonts, pilihlah jenis font terlebih dahulu. Kemudian klik tombol Donwload Family untuk mulai mendownload font tersebut.
Selanjutnya, install font tersebut di komputer atau laptop Anda agar dapat digunakan secara offline.
Bila Anda masih merasa bingung bagaimana cara men-download dan meng-instal Google Fonts, silakan simak video tutorial berikut ini :
Anda juga dapat mendownload semua font dari layanan Google Fonts sekaligus melalui tautan berikut ini https://github.com/google/fonts.
Bolehkah Menggunakan Banyak Style Font Sekaligus ?
Jika diperhatikan, sebenarnya penggunakan layanan Google Fonts hanyalah link menuju CSS eksternal yang disediakan oleh Google. Oleh karena itu, bila Anda menggunakan lebih dari 1 style font, maka gunakanlah style font yang benar-benar Anda butuhkan. Jangan memilih style font terlalu banyak. Dikarenakan hal ini akan sangat berpengaruh pada waktu loading web Anda. Akibatnya web Anda akan terasa lama saat diakases.
Jadi, pikirkan dan lakukan analisa terlebih dahulu untuk style font apa saja yang akan Anda gunakan.
Kesimpulan
Demikianlah tutorial cara menggunakan Google Fonts. Menggunakan font dari layanan Google Fonts dapat Anda gunakan untuk memperindah tulisan di halaman web atau blog Anda. Selamat mencoba dan semoga bermanfaat.