Layanan placeholder ialah fasilitas yang dapat digunakan untuk membuat gambar secara otomatis dengan cepat. Ketika membuat sebuah desain web baru, sering kali kita berhadapan dengan proses penyusunan layout dan konten termasuk diantaranya ialah gambar.
Gambar-gambar tersebut nantinya akan kita buat dengan ukuran dan dimensi yang beragam, dicrop, diberi warna dan pada akhirnya disusun pada desain web yang sedang dibangun. Tentunya pekerjaan ini akan menyita banyak waktu Anda. Untuk meningkatkan produktivitas waktu kerja, Anda dapat menggunakan fasilitas layanan placeholder berikut pada setiap proyek Anda.
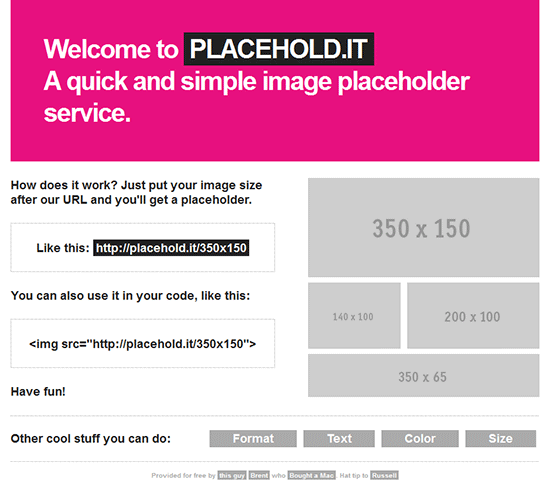
Placehold.it
Placehold.it menyediakan gambar dengan warna yang solid dan tentunya cukup mudah untuk digunakan.
Cara Menggunakan :
<img src="http://placehold.it/350x150"> <!-- Memberi warna --> <img src="http://placehold.it/350x150/292929/e3e3e3"> <!-- Menambahkan Tulisan --> <img src="http://placehold.it/350x150&text=Hallo Sobat"> <!-- Menentukan Type Gambar --> <img src="http://placehold.it/350x150.png&text=Hallo Sobat"> <img src="http://placehold.it/350x150.gif&text=Hallo Sobat"> <img src="http://placehold.it/350x150.jpg&text=Hallo Sobat">
LoremPixel
Cara Menggunakan :
<!-- Default --> <img src="http://lorempixel.com/400/200" /> <!-- Menambahkan Background --> <img src="http://lorempixel.com/g/400/200" /> <!-- Gambar dengan kategori sports --> <img src="http://lorempixel.com/400/200/sports" /> <!-- Menampilkan gambar nomor 1 dari kategori sports --> <img src="http://lorempixel.com/400/200/sports/1" /> <!-- Gambar random dengan Tulisan --> <img src="http://lorempixel.com/400/200/sports/Dummy-Text" /> <!-- Gambar yang dipilih dengan Tulisan --> <img src="http://lorempixel.com/400/200/sports/1/Dummy-Text" />
DummyImage
DummyImage termasuk layanan placeholder yang cukup power full. Anda dapat membuat berbagai pengaturan pada gambar yang ingin ditampilkan di web.
Cara Menggunakan :
<!-- Default --> <img src="http://dummyimage.com/600" /> <!-- Mengatur Lebar dan Tinggi --> <img src="http://dummyimage.com/600x400" /> <!-- Memberi Warna Background dan Tulisan --> <img src="http://dummyimage.com/600x400/292929/e3e3e3" /> <!-- Custom Type Gambar --> <img src="http://dummyimage.com/600x400.png/292929/e3e3e3" /> <img src="http://dummyimage.com/600x400.gif/292929/e3e3e3" /> <img src="http://dummyimage.com/600x400.jpg/292929/e3e3e3" /> <!-- Custom Tulisan --> <img src="http://dummyimage.com/800x600&text=Hallo Sobat" /> <img src="http://dummyimage.com/800x600/292929/e3e3e3&text=Hallo Sobat" />
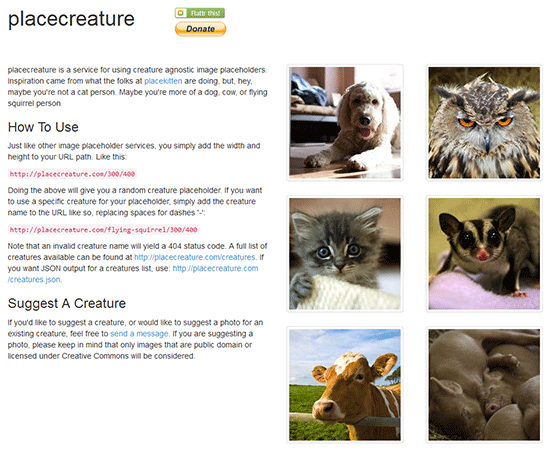
PlaceCreature
PlaceCreature menyediakan beragam gambar hewan menarik yang bisa Anda gunakan pada web.
Cara Menggunakan :
<!-- Default --> <img src="http://placecreature.com/300/300" /> <!-- Menampilkan Gambar Spesifik --> <img src="http://placecreature.com/Panda/300/400" />
Griddle.it
Griddle merupakan layanan placeholder untuk membuat gambar grid pada background web Anda.
Cara Menggunakan :
body {
background: url(https://griddle.it/960-12-30) repeat-y center top;
}
Kesimpulan
Pilihlah salah satu dari layanan placeholder diatas dan mulailah menggunakannya disetiap proyek web Anda sehingga produktivitas waktu pengerjaan proyek akan lebih cepat.